Waterside Nursery, saw a 234% increase in Mobile performance, and a 103% increase on Desktop performance. This came from ongoing optimisation work carried out by our developers on the Magento 2 store towards the end of 2020. These page speed improvements helped ensure the site remains fully optimised and maintains its high ranking in Google Search results.
The Client:
Waterside Nursery is a seven-time RHS Chelsea Flower Show Gold medal winner that holds the market for online pond plant sales and has a great reputation across the industry.
Unlike many of their competitors, Waterside Nursery grows and produces their plants in a private nursery in the Midlands.
The Challenge:
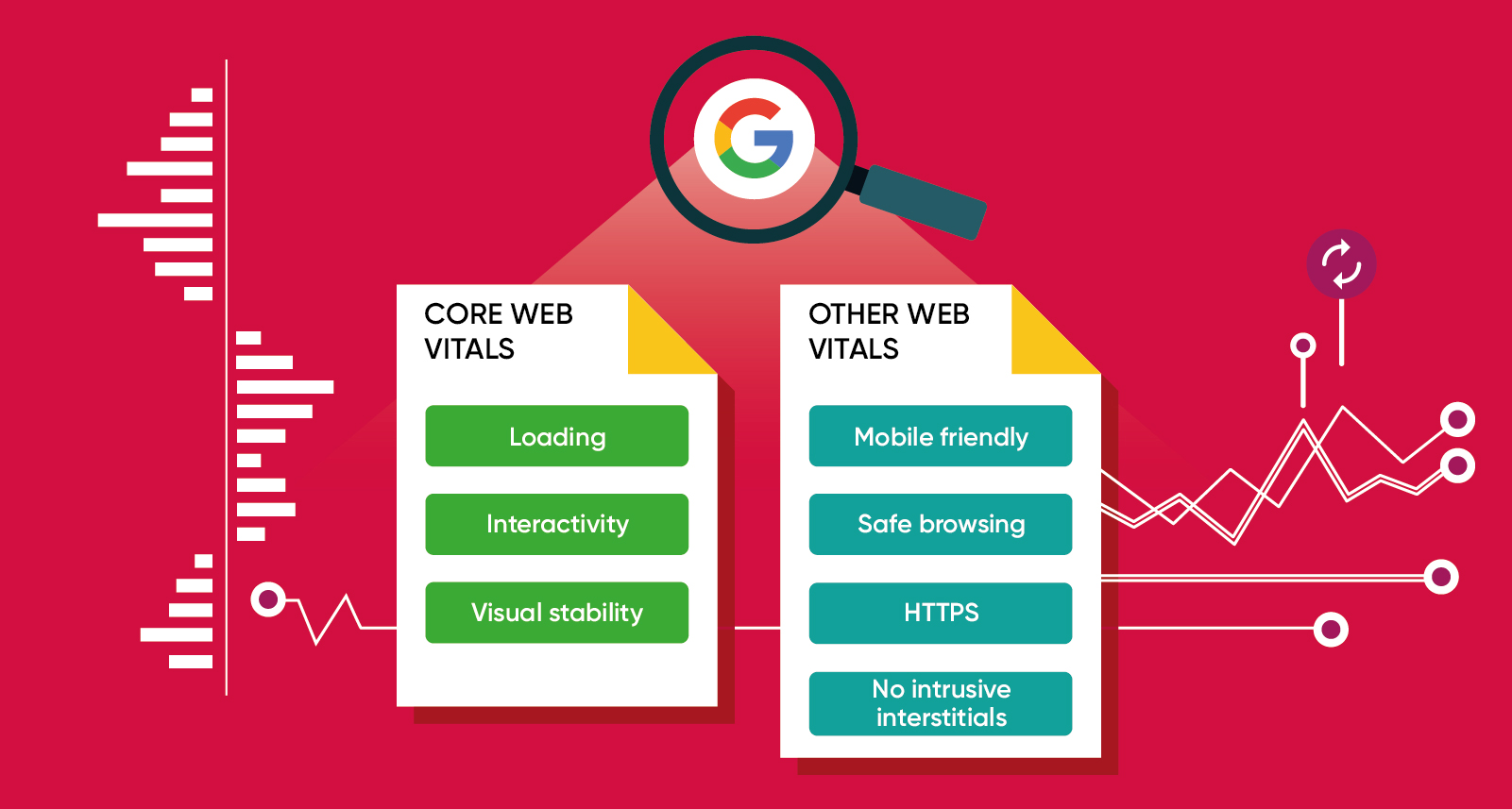
Google had recently announced that they would be updating their search algorithm in May 2021 to include a new weighting factor called Page Experience. Page Experience would be made up of existing Google Search signals such as mobile-friendliness and secure browsing along with factoring in a site’s load speed, interactivity, and visual stability. In cases where there are many pages that may be similar in relevance, Page Experience will be much more important for visibility in search.
The Solution:
Before we could understand the solution we had to first understand what was having a negative impact on the Google PageSpeed score; for this, Google has a range of tools available, the most in-depth being Google PageSpeed Insights (PSI) – this analyses the page and then reports on the performance across both mobile and desktop devices, providing suggestions on how the page may be improved.
Some of the key suggestions for the Waterside Nursery homepage were as follows:
- Serving images in next-gen formats
- Reducing the size of media assets
- Deferring off-screen images
- Using efficient cache policies
- Minifying CSS/JS
All of the above has an impact on the time it takes for a page to load; a page that takes 6s to load can see up to a 106% increase in bounce rate over a page that takes 1s.
Once the solutions had been identified, our development team got to work on addressing them; media assets were lazy loaded to reduce initial page load, the next-gen image format .webp was utilised, seeing a compression of 30% on average across images, server cache policies were enhanced to reduce the number of HTTP requests for frequent visitors, and CSS and javascript bundling was made more efficient so that only those assets needed on a page were loaded.
The Results:
Comparing the Google PageSpeed score prior to the optimisation work, the website saw a 234% increase on Mobile and a 103% increase on Desktop, with Time to Interactive down from 13 seconds to 3 seconds.
Could it work for you?
As lockdown eases and businesses return to the new ‘normal’ we expect to see a rise in ecommerce and UK manufacturing. We can show you a proven track record in creating highly-optimised websites that perform well in terms of both user experience and Google Search ranking.